Счетчик Яндекс.Метрики. Часть I
Яндекс.Метрика – это бесплатный сервис, который предназначен для сбора данных о посещаемости и анализа поведения пользователей на сайте. На текущий момент является второй по размеру системой веб-аналитики в Европе. Стала общедоступной 24 апреля 2009 года.
Яндекс.Метрика, как и Google Analytics, является обычным счетчиком и представляет из себя JavaScript-код, который устанавливается на отслеживаемые страницы сайта.
Читайте также «Google Analytics vs Яндекс.Метрика: сходства и различия»
В декабре 2018 года Яндекс обновил свой код. По заявлению разработчиков, он позволяет собирать больше данных на медленном соединении, а также корректно фиксирует все передаваемые параметры (визитов и посетителей) независимо от момента загрузки самого кода.
Старый код по-прежнему работает, но все новые возможности Метрики будут доступны только в новом. К тому же, новый код поддерживает только Вебвизор 2.0. При обновлении кода также следует изменить конструкции передачи данных (например, событий или параметров визитов) согласно новой документации.
Давайте перейдем к созданию и установке счетчика на сайт, а также разберем все текущие настройки. Установить Яндекс.Метрику на сайт можно различными путями:
- самостоятельно напрямую;
- с помощью разработчика;
- через Google Tag Manager;
Самостоятельная установка счетчика Яндекс.Метрики на сайт
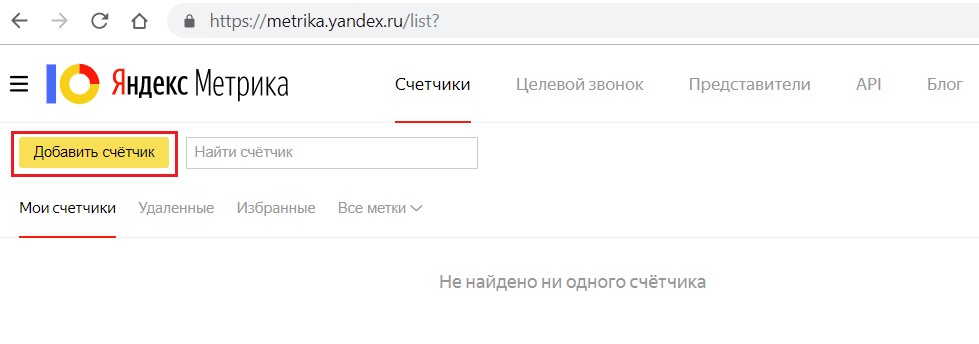
Для создания счетчика и установки заходим под своей учетной записью Яндекса, а затем переходим на сайт metrika.yandex.ru. Нажимаем «Добавить счетчик».
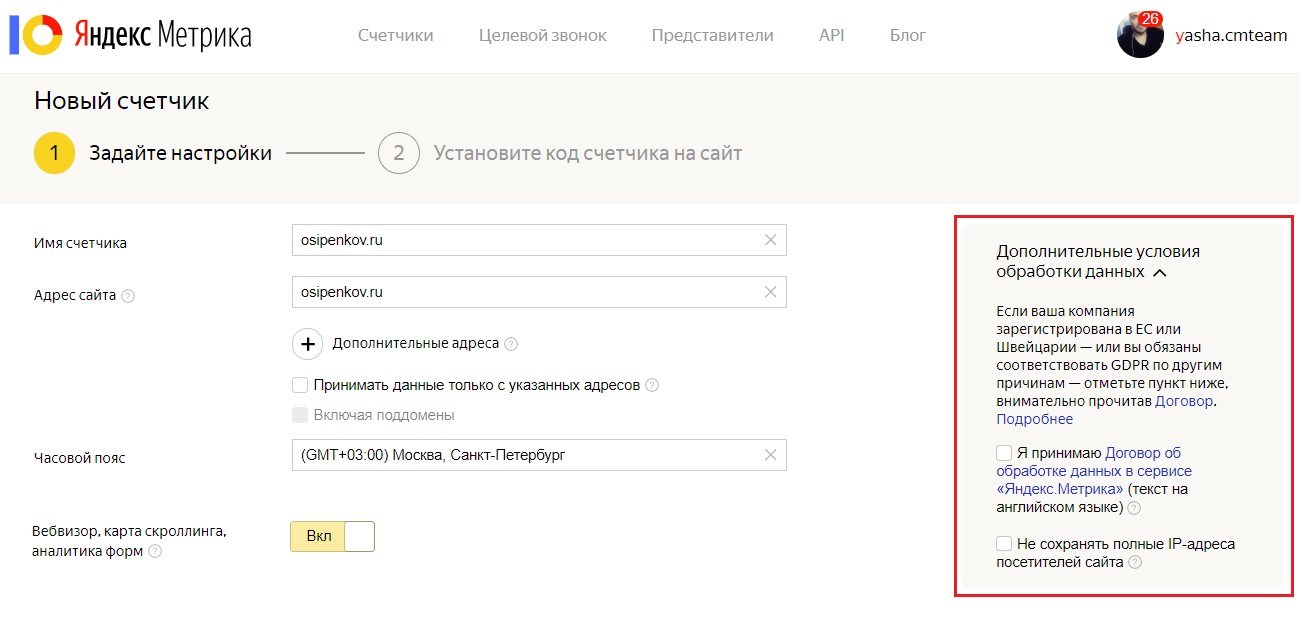
Заполняем информацию:
- Имя счетчика – то, как он будет называться в интерфейсе Метрики;
- Адрес сайта – домен или полный путь сайта (http://, https:// указывать не нужно);
В этом поле вы можете указать путь сайта (path в структуре URL). Например, site.ru/blog/. Не указывайте в адресе символы # (до определенного фрагмента страницы) или параметры запроса (часть адреса после знака ?), так как они не будут учитываться и приведут к ошибке в поле для ввода.
Структура URL:
http://<host>/<path>/<page>?<params>
- <host> — домен сайта;
- <path> — путь, который может иметь иерархическую структуру. Структура задается с помощью символа «/»;
- <page> — имя страницы сайта;
- <params> — блок параметров, который отделяется от блока <path> символом «?».
Подробнее об этом читайте в официальной справке Яндекса.
- Дополнительные адреса
Задаются в том случае, если вы хотите получать статистику по нескольким сайтам с помощью одного счетчика Метрики, или у вас есть несколько разных доменов (например, англоязычный с .com и русскоязычный с .ru), но при этом отвечает один и тот же сайт с одним и тем же установленным счетчиком.
Переходы между всеми заданными адресами будут считаться внутренними.
- Принимать данные только с указанных адресов
Если в отчеты Яндекс.Метрики попадают данные, которые вам не принадлежат и не нужны (например, кто-то нечаянно или умышленно поставил счетчик с вашим идентификатором себе на сайт, или вы сами создали полную копию вашего сайта на другом домене, а потом просто забыли его удалить), вы можете включить эту опцию. Тогда данные в отчетах будут фиксироваться только с указанных адресов.
- Включая поддомены
Поставив галочку, данные будут фильтроваться. В отчетах вы увидите статистику только с доменов из блоков «Адрес сайта» и «Дополнительные адреса», а также со всех поддоменов.
- Часовой пояс
- Вебвизор, карта скроллинга, аналитика форм – Вкл. / Откл.
Вебвизор — технология, благодаря которой можно анализировать действия посетителей интернет-сайта в режиме онлайн-видео. С его помощью можно понять, удобно ли пользователю использовать ваш сайт, навигацию, не отвалились ли какие-то формы, кнопки, как люди взаимодействуют с сайтом на различных устройствах, в браузерах, найти ошибки в структуре сайта и дизайне интерфейса, а также посмотреть время, проведенное посетителем на отдельных страницах сайта.
Данные Вебвизора хранятся 15 дней, других ограничений по времени хранения данных нет.
Включив данную опцию, в Яндекс.Метрике вам станет доступен раздел, который называется «Карты». Он состоит из 4 отчетов:
- Карта ссылок (показывает статистику переходов по ссылкам на сайте);
- Карта кликов (показывает статистику по кликам на сайте);
- Карта скроллинга (показывает, как распределяется внимание посетителей сайта на определенных областях страницы);
- Аналитика форм (показывает, как именно посетители сайта взаимодействуют с формами);
Справа от основных настроек есть еще дополнительные условия обработки данных.
Если ваша компания зарегистрирована в Европейском союзе или Швейцарии, или вы обязаны соответствовать Генеральному регламенту о защите данных (General Data Protection Regulation, GDPR), вам необходимо поставить галочку и согласиться с условиями «Договора об обработке данных в сервисе Яндекс.Метрика».
Читайте также «Хранение данных в Google Analytics»
Кроме этого, вы можете поставить галочку напротив опции «Не сохранять полные IP-адреса посетителей сайта». По умолчанию в Яндекс.Метрике сохраняется полный обезличенный IP-адрес посетителя, но он не отображается в отчетах сервиса.
IP-адрес необходим для более точного определения региона посетителя сайта. С активной галочкой точность гео-данных в отчетах значительно снизится.
Подробнее об этом читайте в официальной справке Яндекса.
На последнем шаге ставим галочку «Я принимаю условия Пользовательского соглашения» и нажимаем на кнопку «Создать счетчик».
Как установить Яндекс.Метрику?
После заданных настроек вам необходимо установить код счетчика Яндекс.Метрики на сайт одним из удобных для вас способов:
1. в HTML-код на все страницы сайта;
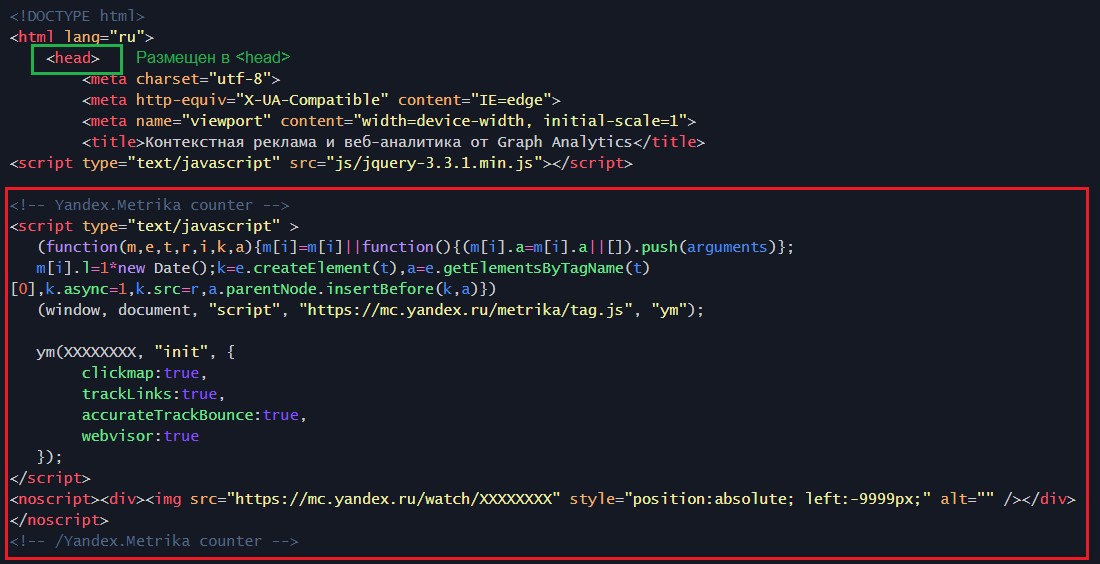
Код нужно разместить в пределах тегов <head> </head> или <body> </body> и как можно ближе к началу страницы, так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
Скопируйте код из интерфейса Метрики и добавьте его на все страницы сайта. Сделать это можно через FTP-клиент (например, FileZilla) или менеджер файлов на вашем хостинге. В моем примере код размещен в <head> </head>.
где XXXXXXXX – номер вашего счетчика.
Есть разные варианты установки данного кода на сайт. Чтобы это нагляднее продемонстрировать, давайте разберемся какие бывают сайты.
Статический сайт
Статическим принято называть сайт, состоящий из неизменяемых HTML-страниц, связанных между собой ссылками. Они (страницы) создаются вручную, при каждом обращении к сайту не изменяются. А чтобы обновить информацию на таком сайте, необходимо самостоятельно вносить изменения в программный код страницы.
Если вы являетесь владельцем статического сайта, вам придется вручную добавлять код Яндекс.Метрики на все страницы веб-ресурса.
Изначально все сайты, созданные в интернете, были статическими. Сейчас же все больше веб-ресурсов имеют динамические страницы, информация на которых генерируется с помощью языков программирования (PHP, Ruby, Python и т.д.).
Однако и сейчас в интернете встречаются статические сайты. Например, разрабатываемые с 0 лендинги (landing page, посадочные страницы). Они состоят из одной или нескольких HTML-страниц, которые связаны между собой ссылками. В этом случае, если разработчиком сайта не был предусмотрен сквозной шаблон, придется на каждую страницу вручную добавлять код.
Динамический сайт
В отличие от статических, динамический сайт представляет собой набор отдельных хранимых файлов (шаблонов, контента, скриптов и прочего). Для отображения содержимого сайта, как правило, используется одна страница-шаблон. В нее при каждом обращении к сайту подгружается нужная информация.
При таком подходе формирования страниц, когда идет разделение контента и дизайна сайта, обычному пользователю становится легко управлять любыми изменениями. Редактирование содержимого в одном месте приведет к изменениям на последующих страницах.
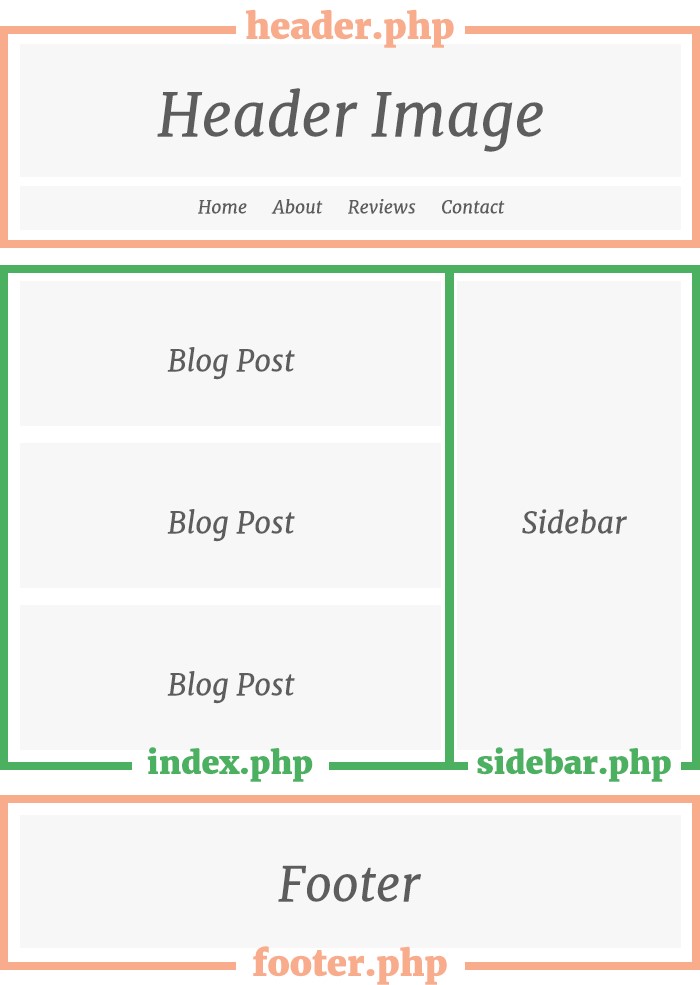
Практически все современные CMS движки и конструкторы сайтов имеют динамическую структуру. Добавив один раз код Яндекс.Метрики в шаблон сайта (например, в header.php), он автоматически будет подгружаться на всех страницах.
2. CMS и конструкторы сайтов
Если у вас сайт на одном из CMS движков или сделан на конструкторе (Tilda, Wix, LPmotor и т.д.), то для большинства из них есть готовые плагины. При такой реализации все, что нужно сделать – это указать только номер вашего счетчика в соответствующем полем настройки без установки самого HTML-кода.
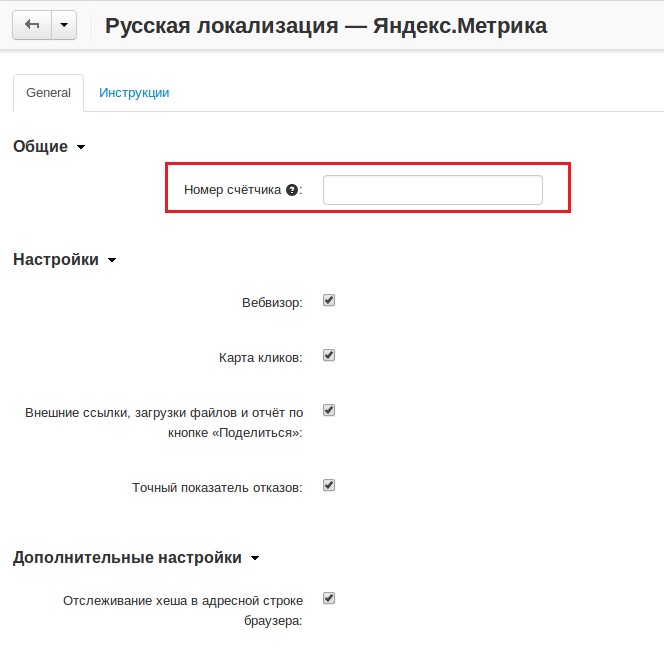
Например, так настраивается Яндекс.Метрика для интернет-магазина на CS-Cart:
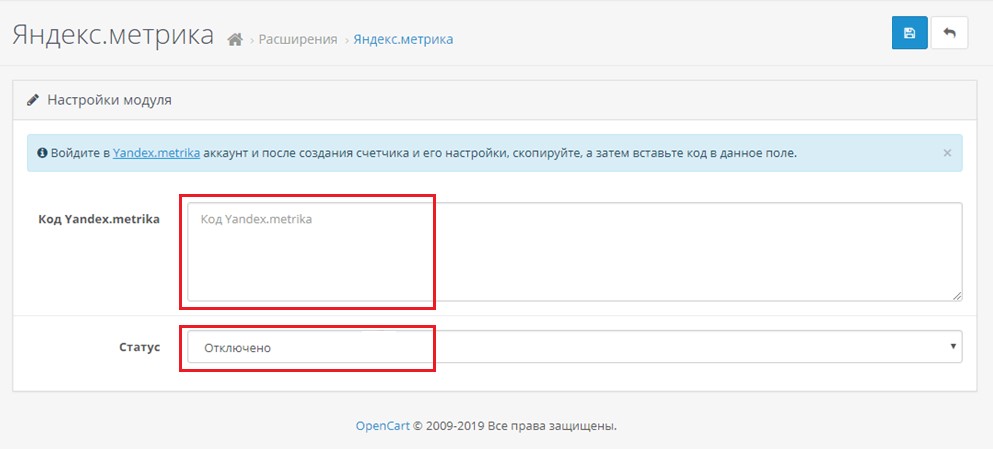
Если плагина и поля нет, код счетчика нужно вставить в поле для произвольного html-блока. У каждой платформы есть своя документация, поэтому разобраться не составит труда. Например, у OpenCart есть расширение «Яндекс.Метрика», и код вставляется в такое поле:
Перед тем, как установить код на сайт, разберем дополнительные настройки:
- Отслеживание хеша в адресной строке браузера
Применяется для AJAX-сайтов, на которых загрузка динамического контента происходит без перезагрузки страницы, а также если в адресной строке присутствует # и есть ссылки вида site.ru/#price.
Подробнее об этом читайте в блоге Яндекс.Метрики.
- Для XML сайтов
Элемент noscript, который есть в коде счетчика Яндекс.Метрики, не должен использоваться в XML-документах. Поставив галочку, часть кода Метрики
<noscript><div><img src="https://mc.yandex.ru/watch/XXXXXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
скроется из конечного кода.
- В одну строку – код счетчика Метрики трансформируется в одну строку;
- Информер
Подключение этой функции дает возможность добавить на сайт графический блок, отображающий данные о посещаемости.
Важно: счетчик не будет собирать данные, если установить на страницах сайта только код информера.
- Альтернативный CDN
CDN (Content Delivery Network или Content Distribution Network, CDN) - географически распределенная сетевая инфраструктура, которая ускоряет доступ к содержимому сайта (текст, аудио, видео) в точках присутствия этой сети конечным пользователям.
Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Включив эту функцию, скорость загрузки кода счетчика может значительно снизится.
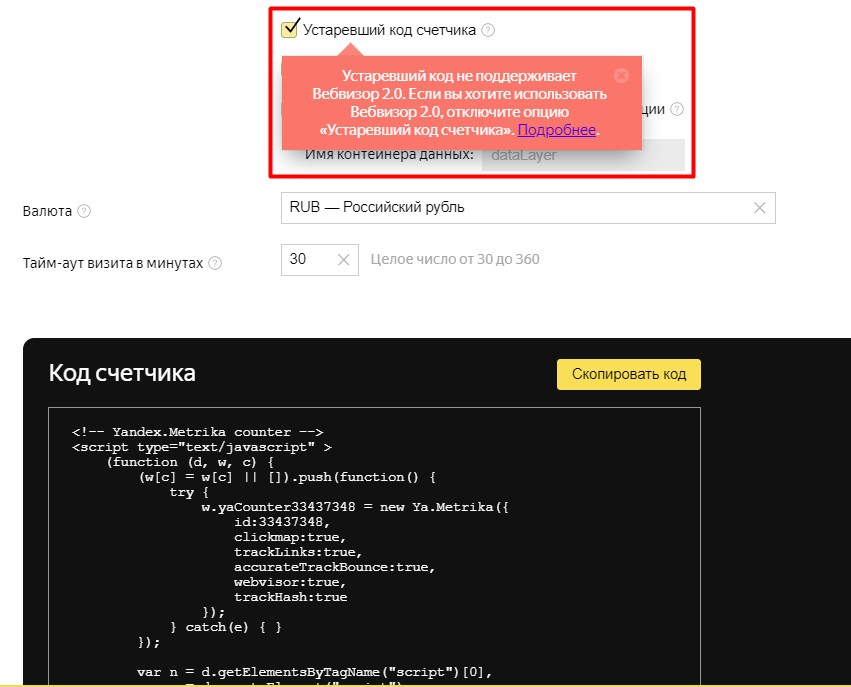
- Устаревший код счетчика
При использовании устаревшего кода поддерживается технология Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
- Отправка в Метрику данных электронной коммерции
Чтобы передавать из интернет-магазина в Метрику данные о заказах и их содержимом с помощью Электронной коммерции, необходимо включить эту опцию, а также организовать заполнение объекта dataLayer (контейнер используется для хранения данных Электронной коммерции в Метрике по умолчанию) методом push на сайте.
Вы можете изменить его в поле Имя контейнера данных. Читайте также статью про dataLayer.
- Валюта
Валюта, которая по умолчанию используется для задания ценности цели, а также для данных по доходу Яндекс.Директа и электронной коммерции.
- Тайм-аут визита в минутах
Это время бездействия посетителя на сайте, после которого Метрика будет считать визит завершенным. Также, как и в Google Analytics, по умолчанию составляет 30 минут. Например, если человек зашел на ваш сайт 2 раза в течение 30 минут, то отчетах будет отображен 1 визит для этого пользователя. Если он был на сайте 1 раз, а потом зайдет повторно через 31 минуту, то Яндекс.Метрика запишет для этого пользователя новый визит.
Выполнив все настройки, нажмите «Начать пользоваться». После установки счетчика на сайт данные начнут сразу же собираться и поступать в отчеты.
Проверка корректности установки кода Яндекс.Метрики
После того, как вы создадите счетчик Яндекс.Метрики и установите его на все страницы сайта, следует проверить корректность сбора данных. Сделать это можно тремя способами:
- в интерфейсе Яндекс.Метрики
- с помощью конструкции ?_ym_debug=1
- с помощью расширения для браузера Google Chrome
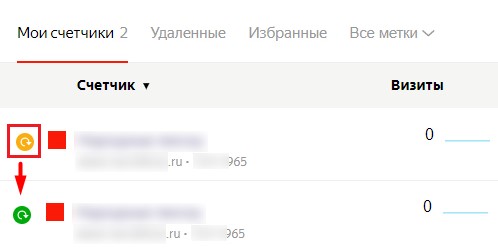
В первом случае после установки кода можно нажать на значок рядом с счетчиком. Если он изменит цвет на зеленый, значит Яндекс.Метрика корректно установлена.
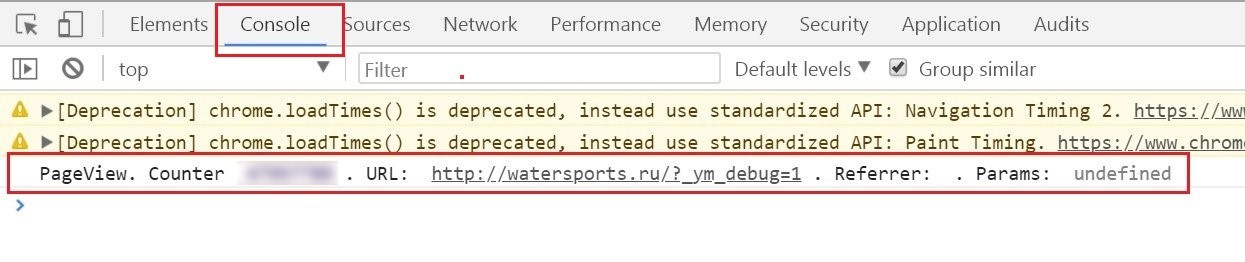
Есть еще один способ проверки установки кода счетчика – это добавление к адресу страницы параметра _ym_debug со значением 1. Например, http://watersports.ru/?_ym_debug=1
Далее необходимо вызвать консоль разработчика (в браузере Google Chrome кнопка «F12») и перейти на вкладку Console. Если код установлен правильно, в консоли вы увидите номер вашего счетчика и данные, которые отправляет код.
Если в PageView вы видите адрес целевой страницы, то значит, что цель достигнута, и в течение нескольких минут информация о достижении цели появится в отчетах Метрики.
Кто не хочет использовать консоль разработчика и специальную конструкцию, может воспользоваться бесплатным расширением для браузера Google Chrome, которое позволяет найти на странице номера счетчиков и быстро перейти к отчетам;
После установки дополнения в браузере справа сверху появится значок. А когда вы перейдете на сайт, вам станет доступна информация по установленным на этом сайте счетчикам Яндекс.Метрики.
Расширение также показывает, включена ли у вас функция отслеживания карты ссылок, кликов и аналитика форм.
Установка счетчика Яндекс.Метрики с помощью разработчика
В этом случае просто скопируйте полученный код из интерфейса настройки Яндекс.Метрики и отправьте разработчику с просьбой установить его на все страницы сайта, а затем проверьте корректность сбора данных.
Установка счетчика Яндекс.Метрики через Google Tag Manager
Подробнее читайте в этой статье.